連絡フォームをページに表示する
すぐ忘れてしまうので覚え書きのはずだったのですが、
一ヶ月前に下書きのまま放置していたので、すごくgdgdな記事になってしまいました
途中から書き足すとかわかんねー
オリジナルはこちら
-> New Blogger Widget: Contact form - Change Style & Install in a Static Page | Helplogger | Blogger tips, tricks, tutorials and widgets
まず最初にガジェットを追加
このガジェットは後でテンプレートを編集して非表示にするのでじゃまにならない場所、僕を例にするとサイドバーの一番下に追加テンプレートの編集
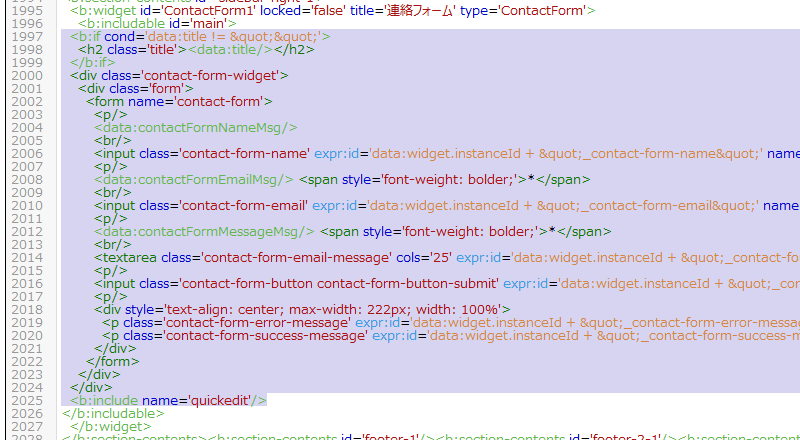
編集箇所に移動しますテンプレート -> HTMLの編集 -> ウィジェットへ移動 -> ContactForm1
左のプルダウンを展開、さらに展開して全文表示させます
次に該当する箇所を削除します
<!-- ここから -->
<b:if cond='data:title != ""'>
~ 中略 ~
<b:include name='quickedit'/>
<!-- ここまで -->
削除をしたら「テンプレートを保存」
この時点で間違いがなければ、フォームが非表示になっているはずです
ページの作成
新規でページを作り、HTMLモードで以下のコードを貼り付けます<div class='widget ContactForm' id='ContactForm1'>
<div class='contact-form-widget'>
<div class='form'>
<form name='contact-form'>
<p>お名前</p>
<input class='contact-form-name' id='ContactForm1_contact-form-name' name='name' size='30' type='text' placeholder='お名前を入力してください。' value=''/>
<p>E-mail [必須]</p>
<input class='contact-form-email' id='ContactForm1_contact-form-email' name='email' size='30' type='text' placeholder='メールアドレスを入力してください。' value=''/>
<p>メッセージ [必須]</p>
<textarea class='contact-form-email-message' cols='25' id='ContactForm1_contact-form-email-message' name='email-message' rows='10' placeholder='メッセージを入力してください。' ></textarea>
<input class='contact-form-button contact-form-button-submit' id='ContactForm1_contact-form-submit' type='button' value='送信'/>
<p class='contact-form-error-message' id='ContactForm1_contact-form-error-message'></p>
<p class='contact-form-success-message' id='ContactForm1_contact-form-success-message'></p>
</form>
</div>
</div>
</div>
CSSの追加
CSSでスタイルを変えます/* Contact Form Container */
.contact-form-widget {
width: 400px;
max-width: 90%;
margin: 0 auto;
padding: 10px;
background: #F8F8F8;
color: #000;
border: 1px solid #C1C1C1;
box-shadow: 0 1px 4px rgba(0, 0, 0, 0.25);
border-radius: 10px;
}
/* Fields and submit button */
.contact-form-name, .contact-form-email, .contact-form-email-message {
width: 100%;
max-width: 100%;
margin-bottom: 10px;
}
/* Submit button style */
.contact-form-button-submit {
border-color: #C1C1C1;
background: #E3E3E3;
color: #585858;
width: 20%;
max-width: 20%;
margin-bottom: 10px;
}
/* Submit button on mouseover */
.contact-form-button-submit:hover{
background: #4C8EF9;
color: #ffffff;
border: 1px solid #FAFAFA;
}
IEだとテキストボックスが空でもスクロールバーが表示されるので、それが嫌なら以下も追加
textarea {
overflow: auto;
}
テンプレート -> HTMLの編集
以下の箇所、左のプルダウンから展開します
<b:skin>...</b:skin>]]></b:skin> の直上に上記のCSSコードを貼り付けて、テンプレートを保存します
あとはサイズの調整など、ちょこちょこやればいいと思います