Blogger カスタム 404 ページ
Bloggerの404ページは、標準だとほんとつまらんよね何とかしたいなと前々から思っていた
けど、何もしないのが僕のクォリティーなんだよなあ
ちょっとだけ気が向いたので、やっつけ仕事で作りました
一応、スマホというか、モバイルテンプレートでも見られるようにしたつもりです
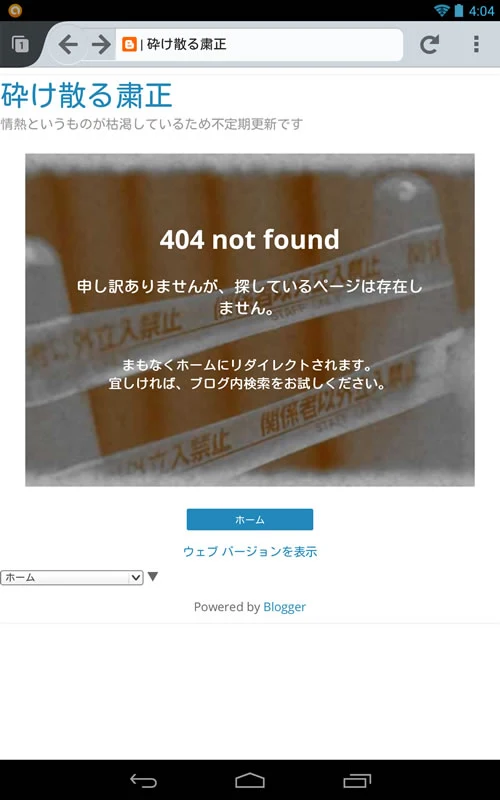
モバイルテンプレートの表示
スマートフォンで見た縦横の表示です解像度:480×800
ブラウザ:標準ブラウザ
Nexus7(2013)で見た、モバイルテンプレートの表示
解像度:1920×1200
ブラウザ:Android版 Firefoxβ
PCテンプレートの表示
Nexus7(2013)で見た縦横の表示ですが、PCでの表示も見え方はほぼ同じです解像度:1920×1200
ブラウザ:Next Browser
イメージ的には横向き画像が、PCで見た時と近いかな
ホームにリダイレクトする
見に行ったサイトが移転してたりすると「○秒後に自動で飛びます。飛ばない場合は~」なんてのを見かけますよねあれと同じことです
管理画面の設定 -> 検索設定 -> エラーとリダイレクト -> カスタム 404 ページ -> [設定] 編集
こんな感じでカスタム404ページを作りました
リダイレクトのコードだけですが…
<script type = "text/javascript">
BSPNF_redirect = setTimeout(function() {
location.pathname= "/"
}, 5000);
</script>
5秒後にホームに飛ぶ設定になります
03行目でホーム "/" を指定
パスを指定すれば任意のページに飛ばせます
04行目で時間指定(5000 = 5s)